To consider the importance of visual search in 2021, let’s start with an example.

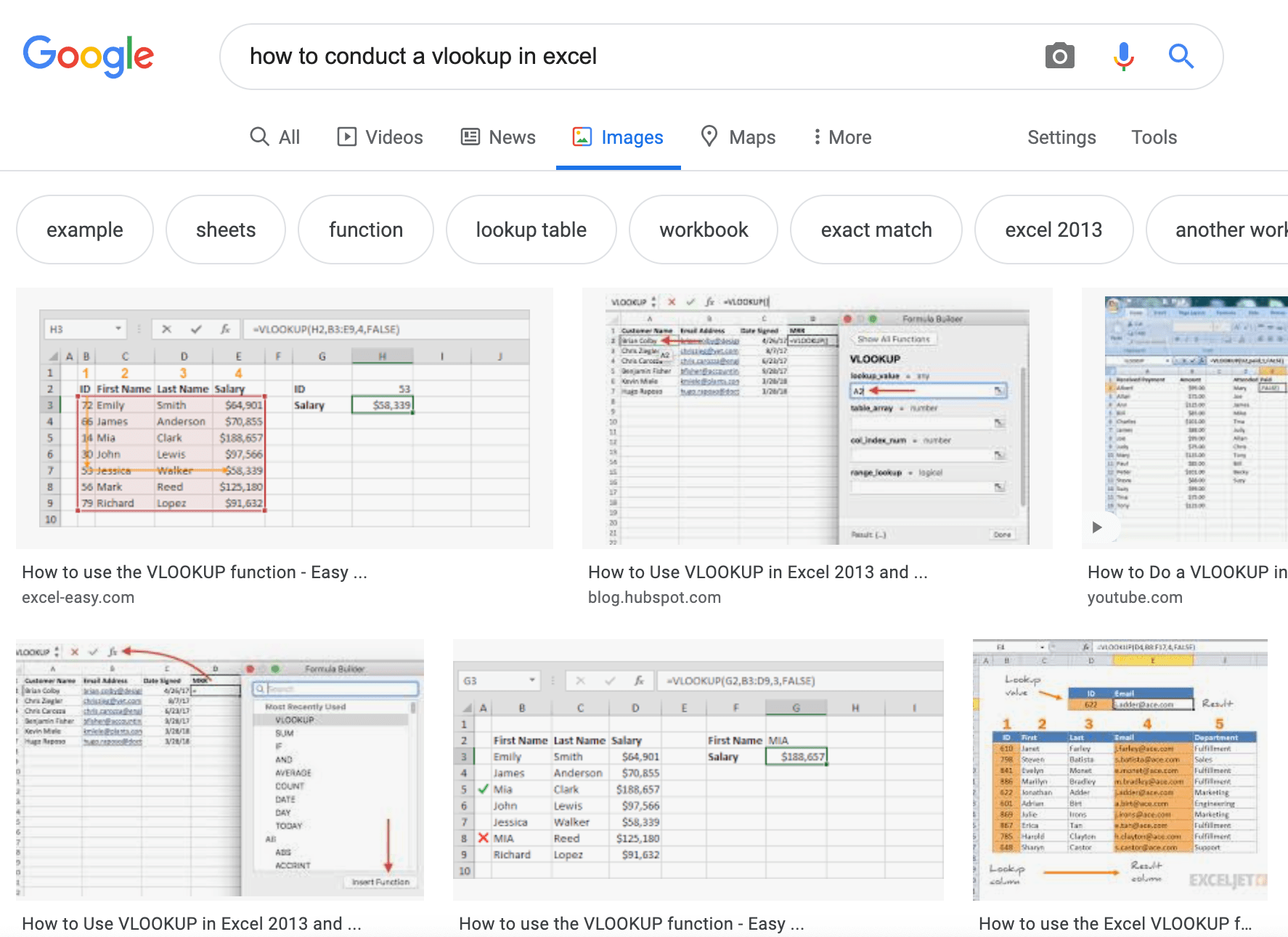
The other day, I Googled “how to conduct a vlookup in Excel”. I skimmed a few articles but still felt dissatisfied — I didn’t want to read about vlookups, I wanted to see it.
Enter: The power of images.
Once I clicked on “Images”, I found what I needed quickly:

I know I’m not alone. In fact, nowadays, half of all Google searches end on the search results page, without the user clicking through to any results.
In 2021 and beyond, it’s critical marketers begin paying attention to the importance of visual images as a powerful opportunity to reach new audiences on the SERPs.
Plus, as HubSpot’s Marketing Manager Kristen Baker told me, “After running an image experiment on the HubSpot Blog, I discovered that ranking in Google’s image packs increases impressions and clicks to our content.”
But … easier said than done, right?
Here, let’s explore what image SEO is, and the best practices you’ll want to follow to make your webpages more discoverable in image search results.
→ Download Now: SEO Starter Pack [Free Kit]
What is image SEO?
Image SEO refers to the practice of optimizing your images for search engines through thoughtful alt text, appropriate captions, good file dimensions, and more. Image SEO can make your content easier to interpret by search engine crawlers, which can give it an SEO boost on both search results pages and image results pages and make your site more discoverable.
Image SEO Best Practices
1. Use relevant, accurate alt text for user accessibility and SEO.
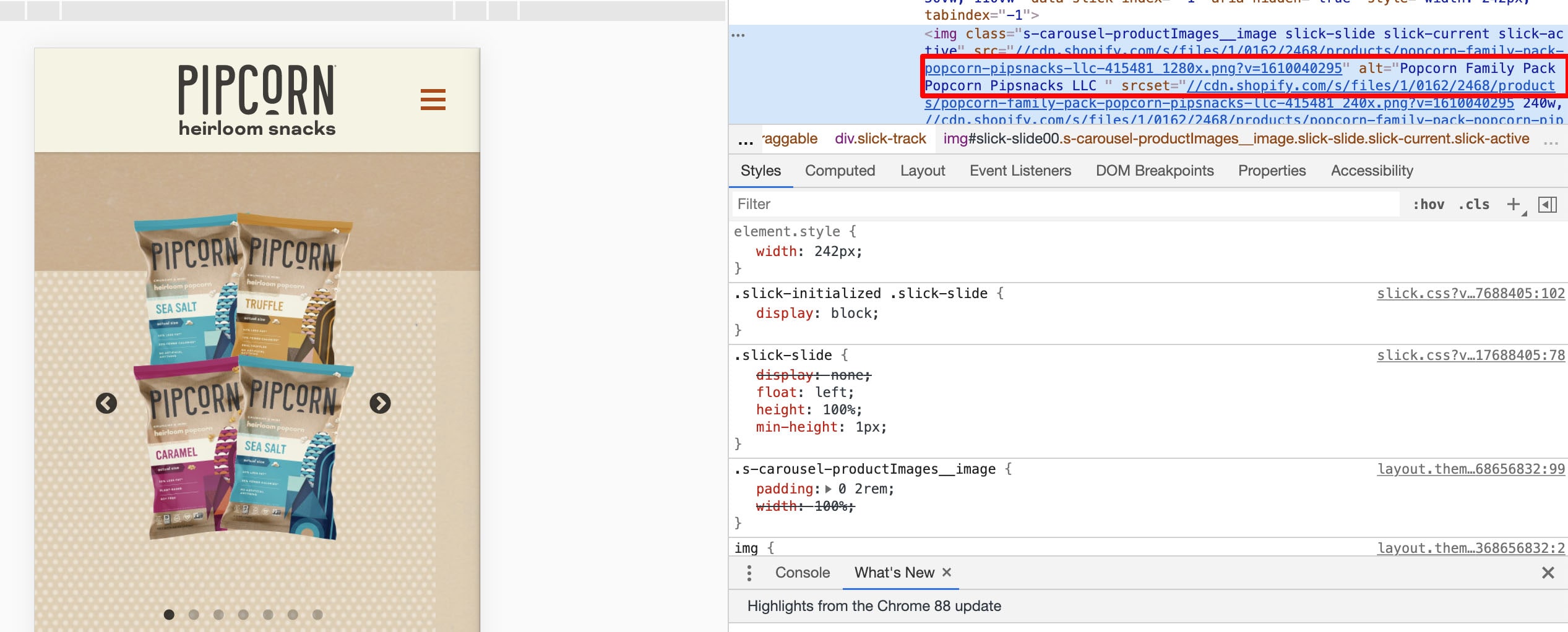
As a quick refresher: Alt text is written copy that describes an image. For instance, if you click on Pipcorn’s popcorn product and inspect the page, you’ll see the alt text describes the product image accurately as “Popcorn Family Pack Popcorn Pipsnacks LLC”:

Alt-text plays two critical roles in SEO.
First, alt text — also known as alt tags, or alt descriptions — helps search engine crawlers index your website more effectively, which has a positive effect on search results.
In fact, Google states on its Developers page, “You can aid in the discovery process by making sure that your images and your site are optimized for Google Images … [and] increase the likelihood that your content will appear in Google Images search results.”
Second, alt text improves the user experience. Alt text can describe an image to a visually impaired reader, and also helps if a reader can’t load or see the image correctly on their device.
To get a full run-down of how to write high-quality alt text, take a look at Image Alt Text: What It Is, How to Write It, and Why It Matters to SEO.
2. Consider using captions to describe an image.
Captions aren’t typically necessary if the context of the page can help readers understand what the image is depicting — for instance, in this blog post I haven’t used any captions because I’ve used text to introduce each image I’ve shown.
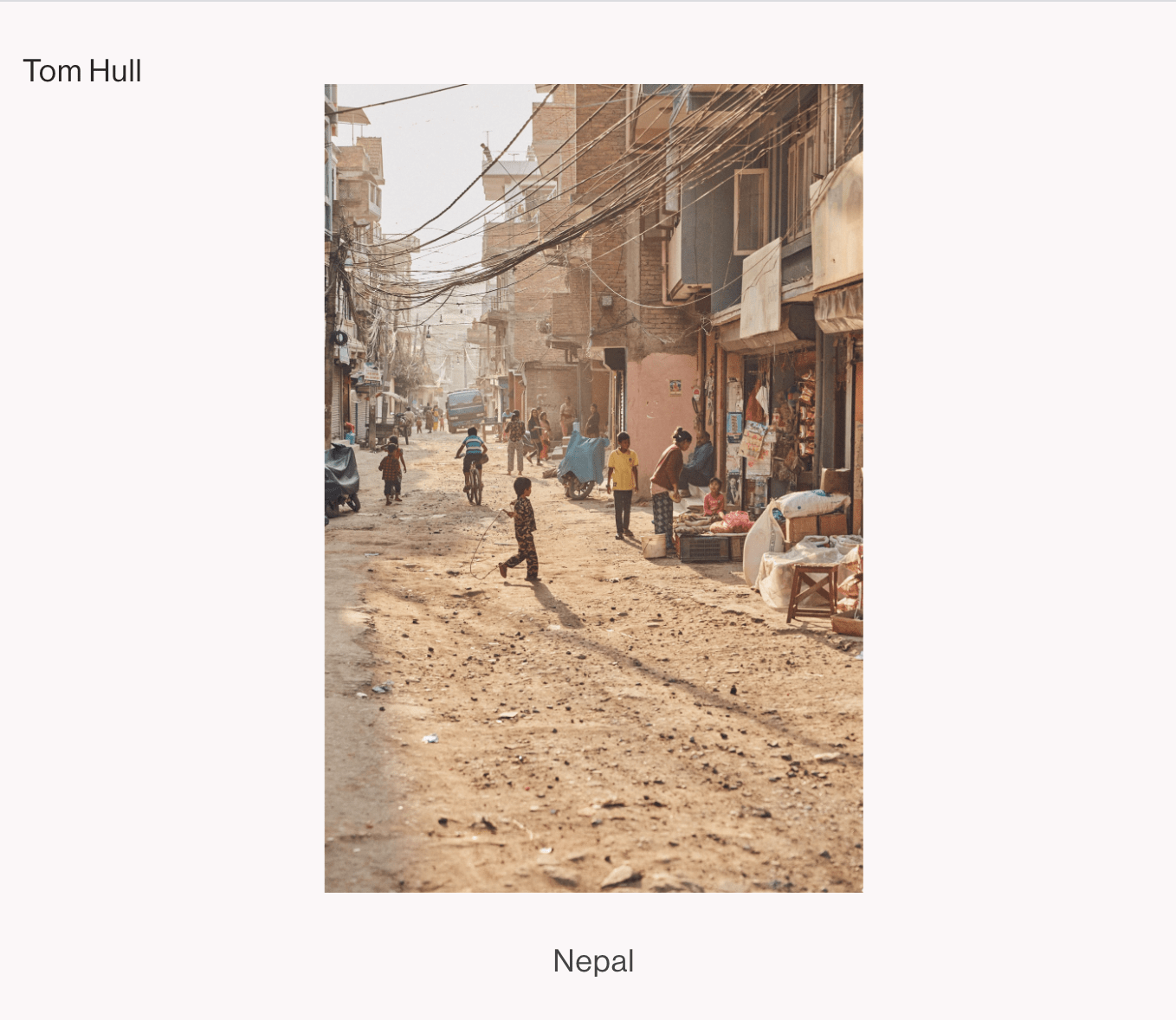
However, if you have a visual-heavy website, consider using captions to help readers understand an image in context. For instance, on Tom Hull’s photography portfolio, he captions his images so viewers can contextualize where, or what, the image represents:

Use good judgment when it comes to adding captions, but if you feel it can help readers (and bots) better discern an image, then it might be a worthwhile addition to a page.
3. Compress images for faster load time.
Compressing images is a vital component of any good website optimization strategy.
Why?
Because, simply put, it helps your web pages load faster, which provides a better user experience and also helps boost your website’s search engine rankings.
To compress your images effectively, try a tool like Attrock’s Free Image Compression Tool, Compress JPEG, or Squoosh.
Typically, less than 100 KB is ideal in terms of good file size.
However, it’s important to note — Google doesn’t look at each individual image size. Instead, it looks at total page size.
So, if you have a small image where quality differences are less substantial, then you might try compressing that image to 30-50 KB … which gives you extra room to keep another image 30 KB bigger, particularly if that image loses quality after compression.
If you’re still worried about image quality after compression, take a look at How to Ensure Your Images are High Resolution.
4. Post original images — not just stock photos.
Ultimately, Google (and readers) prioritize original content — which means, if you’re hoping your images will rank on image results pages, it’s vital you use original, unique images.
This is particularly important if you work for an ecommerce website and you’re posting visuals of your product. Many shoppers use images to shop for consumer goods. In fact, 50% of online shoppers say images helped them decide what to buy.
If your image doesn’t accurately demonstrate your product, it will get buried under better, higher-quality images from competitors.
Consider using products like Canva to design in-house infographics, graphs, or animated images to help your brand stand out on search results pages and make your images more shareable.
5. Name your file images before uploading them.
Your file name can impact how easy it is for search engine crawlers to interpret your image, so it’s helpful to rename your file before uploading it onto your webpage.
Rather than keeping the name a generic “IMG_0883”, try using relevant keywords to describe what’s in the image, similar to your alt text. This can also help ensure your image appears on the image search results page, which will increase traffic to your site.
6. Use responsive images.
Responsive images are critical for ensuring your readers can see your images on any type of device. Nowadays, it’s vital your pages are optimized for mobile to impact search engine rankings, as well as user experience.
If your images aren’t responsive, the page won’t appear as clean on mobile as it does on desktop — which negatively affects SEO, as well as your reader’s perception of your brand.
Fortunately, some website hosting services, including HubSpot, automatically ensure your images are responsive.
However, if need be, you can make your images responsive by using quick code. For instance, you can add this code to your HTML:
<img src=”nature.jpg” alt=”Nature” class=”responsive”>
Or this code to your CSS:
.responsive {
width: 100%;
height: auto;
}
7. Leverage images as a backlinking opportunity.
Creating high-quality, unique, original images isn’t just great for your own website — it’s also a fantastic opportunity to earn backlinks when other websites use your image for their own pages.
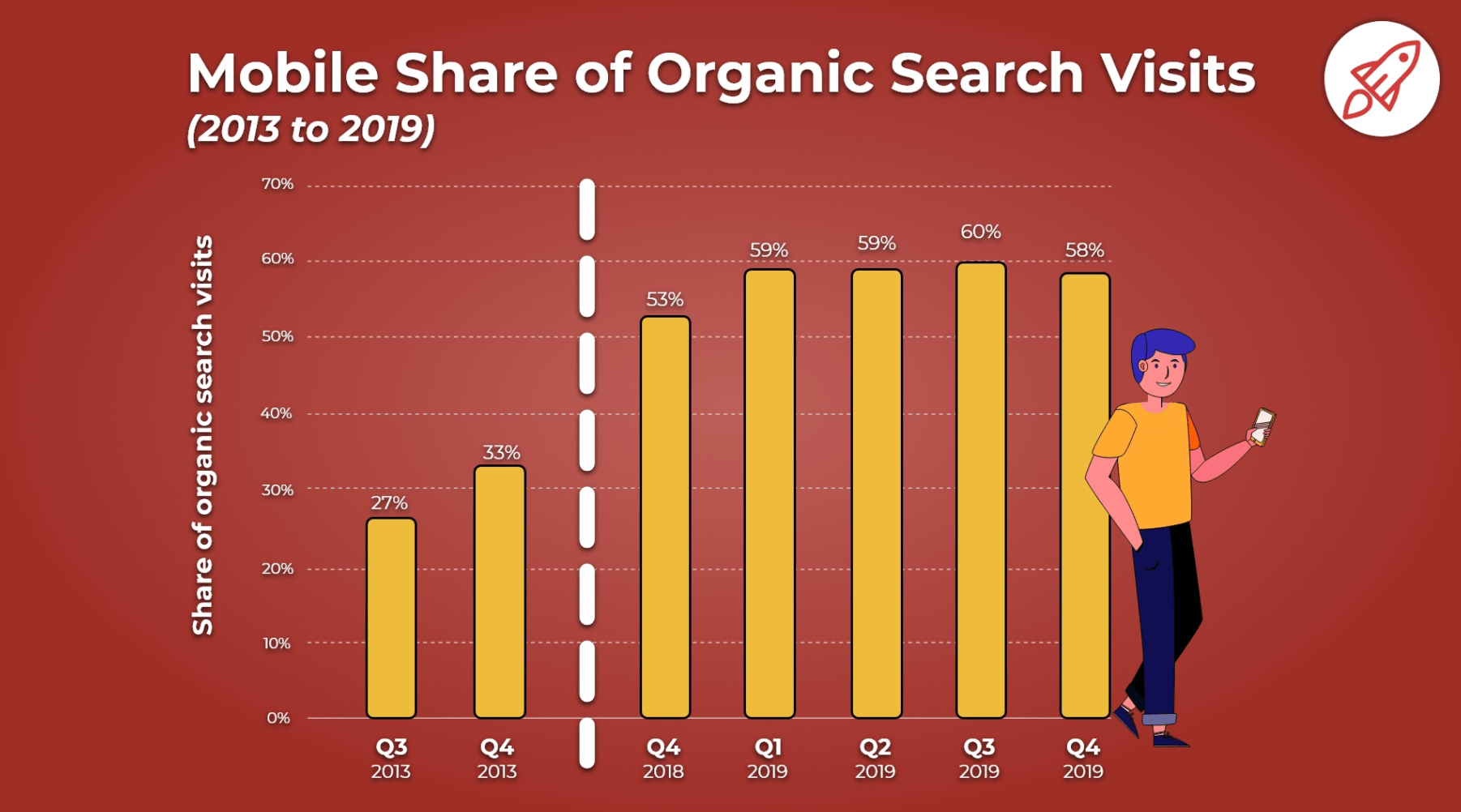
For instance, consider the following graph created by Broadband Search:

The image currently ranks in the first spot on the image search results page for the keywords, “how many people use mobile to search”.
Additionally, according to Ahrefs, this blog post has over 3,000 backlinks. I’m willing to bet that those backlinks are, in part, due to other companies wanting to use Broadband Search’s unique graphs for their own content.
If you create high-quality images, other companies may want to showcase those images on their own sites — with links back to your business. This means, ultimately, images can have a direct impact on the amount of traffic, leads, and customers you get for your business through your marketing efforts.
8. Add images to an existing sitemap.
Google suggests adding images to an existing sitemap — or creating a separate sitemap just for images — to help search engines discover your images. In particular, this is helpful for images Google can’t find through crawling, such as those accessed via JavaScript forms.
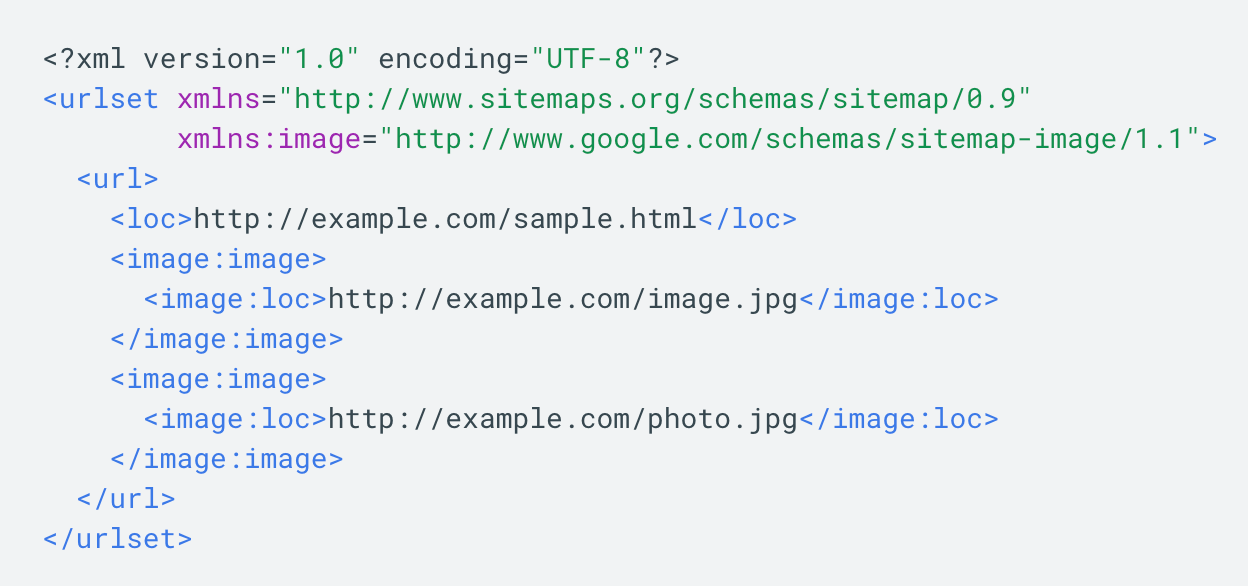
Here’s a sample sitemap, with two images included:

Fortunately, if you don’t want to add images to a sitemap manually, you’re in luck — there are tools, such as Angeldigital.Marketing (one of the only free ones available!), that will automatically generate an image sitemap once you input a URL.
Hopefully, you can use these best practices to level up and earn new traffic through search image results pages. Remember, a picture is worth a thousand words … so just imagine the value of an SEO-optimized picture.